Schema Markups for Ecommerce: a Guide to Best Practices for Use and Installation
Nowadays, one of the most important ranking factors for a website is the quality of the content paired together with the way it is provided for search engines. Ecommerce websites optimised with great content can boost their visibility on the search engine results page (Serp) of Google, but that might not be enough if that content is not written in a way that is easy for a search engine to understand.
This becomes even more important for an online store, as a search engine uses a considerable amount of resources to crawl and understand the context across the large amount of pages available in the e-shop, including collections, products and blog posts.
Such search context can be built to help your website translate to a universal audience, making your website easy to understand for search engines like Google one. This is where schema markup comes in to help your ecommerce.
Schema markups, aka “structured data”, are an essential part of the SEO Strategy for ecommerce. Their implementation helps Google to understand and interpret the context of a website’s page in a way that works through simple search term recognition. This helps the search engine understand what is being communicated on the page, determine which information will appear on the rich snippets of Serp, and how to display it in a more valuable and engaging way for users who searched a specific term related to your page.
When implemented correctly, rich snippets drive more clicks to your site from the Serp thanks to their ability to give search results more relevance to the searcher before they actually click through to the page.
But why is structured data useful for ecommerce and how can they improve rankings, visibility and engagement? What are the best schema markups an ecommerce should have and implement? With this guide, we will explain how structured data works, why you should use them for your online shop, and the main ones you should implement.
- What is structured data?
- What are Rich Snippets on the Google Serp?
- What are the benefits of implementing structured data for your ecommerce site?
- What are the main and most important structured data for an ecommerce website?
- How to add schema markups to Shopify?
- How to add schema markups to Magento?
- How to test and validate schema markups?
- The most common issues and problems with structured data
- Schema markups tips and useful resources
What is structured data?
Structured data (also known as search snippet, rich snippet, schema codes, schema markups, JSON tags) is a small code to place on a page of your website to help a search engine get a semantic understanding of the contextual information of that page.
Like a structured dictionary, a schema code defines a unified language that search engines can easily read and understand.
Using microdata, search snippets label specific information on the page to have meaning – like price, rating, delivery practices, refund and return policies. Like the page title, and the meta description which are shown on the Serp with the page URL, a structured data expands the search snippet with marked information to enrich the context of the search result and increase the change of clicks to your webpage.
Google supports structured data in JSON-LD, Microdata, and RDFa formats. JSON-LD is the recommended format by Google.
Implementing structured data sounds difficult, but don’t worry, as all of them come with a standardised format that can be easily integrated into all the main ecommerce platforms such as Shopify and Magento, thanks to built-in integrations.
What are Rich Snippets on the Google Serp?
A rich snippet is the type of feature appearing as additional information alongside your search result in a Serp.
When implementing structured data for a web page, the rich snippet will be populated with some of the information labelled within the structured data, in addition to the page title, the meta description and the page URL which already appears on the Serp.

What are the benefits of implementing structured data to your ecommerce site?
Ecommerce websites have an incredible amount of information across the site that can be misinterpreted or not displayed properly by a search engine. By leveraging structured data, ecommerce owners can get many benefits that come from the use of that information. The use of structured data also supports the SEO of an online shop in many ways, significantly enhancing your website’s visibility, relevance and overall SEO performance.
With the right structured data in place for your product pages, your online shop will be eligible to have products displayed for sale directly on the search results of Google.
Schema markups specific to ecommerce can provide customers with additional information about the products you offer straight from the search result, including price, availability, review, description and more. This is crucial information that can help a potential customer make a purchase decision even before clicking on the product page of your website.
It is also important to highlight that structured data is not a ranking factor, but it is highly recommended by Google developers for the SEO of your online shop.
Thanks to schema markups search engines can easily understand the semantic context of the pages of your online shop, resulting in the match of product and collection page with relevant search terms more accurately. This helps to enhance the website’s visibility and drive quality traffic to your website pages.
Structured data also allows users to add special and specific search result features on rich snippets of the page on the Serp, providing more specific results directly in the search result and driving users through their research. When used properly, structured data allows users to find more relevant and personalised results, reaching what they’re searching for faster than before, and improving user engagement.
Adding contextual information to the Serp gives potential customers the confidence that they found the right product for them, increasing the click-through rate and high-quality organic traffic to your online store. A high click-through rate over the long term contributes to the SEO rankings of your ecommerce pages, and when coupled with more quality traffic, translates into higher visibility, conversions and sales.
Here at Autify, we remember that a direct uplift coming from the use of structured data would be visible for your ecommerce after ensuring every page is optimised with good content targeting the right search queries.
What are the main and most important structured data for an ecommerce website?
There are many different types of structured data for websites. Some are generic, others specific for online shops and other website categories.
To help you save time and resources, we have listed below the most important rich snippet you should implement on your ecommerce website.
Product schema markup
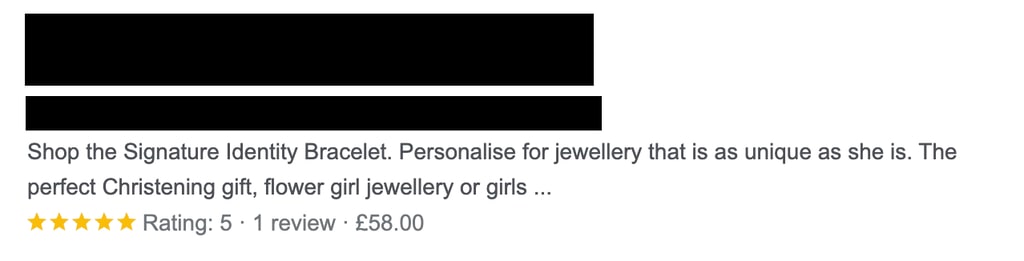
Product schema is probably the most important markup to add to your online shop. When added to each product page of your ecommerce, “product schema” helps search engines to parse all the important information of a product page, including the product’s name, price, availability, brand, image, reviews, and short descriptions.
All this information will be shown on the search engine result in the form of rich snippets to a customer even before they click on the product page, helping to drive a more informed decision.
Below is an example of the Product Schema markup with information covering the Offer and the Aggregate Rating markups too.
<script type="application/ld+json">
{
"@context": "https://Schema.org/",
"@type": "Product",
"name": "Product Name",
"image": "https://www.example.com/product-image.jpg",
"description": "Product Description",
"sku": "Product SKU",
"brand": {
"@type": "Brand",
"name": "Brand Name"
},
"offers": {
"@type": "Offer",
"price": "Product Price",
"priceCurrency": "GBP",
"availability": "http://Schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Seller Name"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.5"
},
"author": {
"@type": "Person",
"name": "Reviewer Name"
},
"datePublished": "Review Date",
"description": "Review Description"
}
}
</script>
Aggregate Rating schema markup
The Aggregate rating schema shows off ratings and reviews directly within the Serp. This helps to build trust between the business and users, who like to hear the opinions of previous customers when they buy a new product. The value reported on the Serp is an average rating based on several reviews.
Showing ratings in the Serp results can encourage potential customers to click on the product page of your online store, consequently increasing the visibility of the product page and the number of conversions.
Below an example showing the use of the Aggregate Rating markup within a Product schema and with the Offer schema:
{
{
"@context": “https://schema.org”,
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "3.5",
"reviewCount": "Total Number of Reviews"
},
"description": "Product Description",
"name": "Description Name",
"image": "Product Image",
"offers": {
"@type": "Offer",
“availability": "https://schema.org/InStock",
"price": “Discounted Price",
"priceCurrency": "GBP "
},
"review": [
{
"@type": "Review",
"author": "Reviewer Name",
"datePublished": "Review Publishing Date",
"reviewBody": "Review Body",
"name": "Review Title",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "Reviewer Rating Value",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Second Reviewer Name",
"datePublished": "Second Reviewer Publishing Date",
"reviewBody": "Second Review Body",
"name": "Second Review Ttile",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "Second Reviewer Rating Value",
"worstRating": "1"
}
}
]
}
Offer schema markup
The Offer schema markup shows on the rich snippet of the Serp information about any offer related to your product appearing on the search results.
This portion of the rich snippet tells any potential customer that a specific product is on sale and adds extra information on product price and availability.
Together with this, it tells any potential customer what payment method you accept, whether the product is in stock and what size it is.
We saw some examples of its use in the Product and Aggregate Rating markups listed above.
Shipping schema markup
The use of the Shipping markup is a good way to attract users’ attention. Among the many pieces of information, this snippet shows on the search results information on shipping costs and time, helping users to make a faster and more informed decision.
This schema code also helps to set realistic expectations and create a better user experience.
Depending on your structured data setup, this snippet allows you to show:
- The shipping destination
- The shipping rate
- Your shipping policy page
- Delivery time
- Shipping exclusions
The code to implement the Shipping snippet should be similar to:
{
"@context": "https://Schema.org",
"@type": "OfferShippingDetails",
"shippingDestination": {
"@type": "DefinedRegion",
"name": "Code of the Region"
},
"shippingRate": {
"@type": "MonetaryAmount",
"currency": "GBP",
"value": "Shipping Cost"
},
"doesNotShip": false,
"shippingPolicy": "https://example.com/shipping-policy",
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"minDeliveryDays": "Minimum Number of Days",
"maxDeliveryDays": "Maximum Number of Days"
}
}
</script>
Breadcrumb schema markup
The use of the Breadcrumb markup allows a search engine to no longer show the ‘naked URL’ in the Serp results, but adds the functionality of a website’s breadcrumbs directly on the search engine results.
The breadcrumb markup allows users to click on any portion of the hierarchy of your page path and helps both users and search engines to better understand the logical categorisation of your products and navigate back and forth between product and category pages.
This is particularly important for an ecommerce site with dozens of product and category pages. This not only helps search engines to better understand your page hierarchy and categorisation but also improves user navigation making it easier for them to explore the website.
{
"@context": "https://Schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://www.example.com"
},{
"@type": "ListItem",
"position": 2,
"name": "Category",
"item": "https://www.example.com/category"
},{
"@type": "ListItem",
"position": 3,
"name": "Product",
"item": "https://www.example.com/category/product"
}]
}
Local Business schema markup
Implementing a Local Business markup on your online shop gives additional information to search engines about the ecommerce and, in case your business has a physical shop, allows you to connect it to any local business addresses you have and head office.
The information that can be shown through the local business markup includes the name of the company and the company’s physical address, but also the email address, the opening times and the phone number.
The Local Business markup is particularly beneficial for local searches (i.e. including “near me” in the search query) as it can bring Google to show your product pages for any specific localised query.
To better improve the local experience within the Google search engine, we also recommend opening a Google My Business Profile to further display the rich location information. An example of a Local Business markup code is:
{
"@context": "http://Schema.org",
"@type": "LocalBusiness",
"name": "Business Name",
"url": "https://www.business.com",
"telephone": "Phone Number",
"address": {
"@type": "PostalAddress",
"streetAddress": "Street Name and Number",
"addressLocality": "Name of the City",
"addressRegion": "Region Code",
"postalCode": "Postal Code",
"addressCountry": "Country Code"
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "18:00"
},
"sameAs": [
"https://www.facebook.com/example",
"https://twitter.com/example",
"https://www.linkedin.com/business/example"
]
}
Organisation schema markup
The Organisation markup is a powerful code that gives search engines additional information about your company. It includes business and marketing details, the company logo, contacts and address, and tries to connect your business with all of your social media and any other profiles across the web.
The Organisation markup can help if you have inconsistencies in the brand name across different platforms. It also increases credibility and trust for your brand and strengthens the association between your ecommerce and the search queries containing your brand name.
This schema also helps a search engine to understand the difference between different regional contact numbers.
Your basic code should look something like this:
{
"@context": "https://schema.org",
"@type": "Organization",
"@id": "",
"name": "Business Name",
"url": ""https://www.business.com",
"address": {
"@type": "PostalAddress",
"addressLocality": "City Name",
"addressCountry": "Country Code",
"postalCode": "Postal Code",
"streetAddress": "Street Name and Number"
}
"logo": ""https://www.business.com/logo.png",
"description": "Description of the business",
"sameAs": [
"https://www.facebook.com/example",
"https://twitter.com/example",
"https://www.linkedin.com/business/example"
]
}
WebSite schema markup
The WebSite schema markup helps generate the Sitelinks Search Box feature directly in the search engine results. For the Website schema to be generated, your online shop must have an existing site search available.
The Website Schema markup helps to construct a better navigation system to help both search engines and users experience your site in an easier way.
The use of Website schema markup increases the amount of time spent navigating your website and consequently, the possibility to generate revenue and conversions. It makes the website more linkable and understandable, reduces the bounce rate, and contributes to increased calls to action.
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.business.com",
"potentialAction": {
"@type": "SearchAction",
“target": "https://www.business.com/search?&q={query}",
"query": "required"
}
}
FAQs schema markup
FAQs markup enables an ecommerce to have FAQs appearing on the search results of the Serp. The implementation of the FAQs markup is particularly suggested for collection pages and blog posts which, compared to the product pages, don’t have many rich snippet opportunities.
The FAQ schema markup can be particularly useful for category pages, being those pages with more descriptive content usually attracting keywords with greater search volumes.
The FAQ markup can be used to show up common frequently-asked questions regarding your collection of products and services, covering questions users commonly ask about topics strictly related to them.
When properly optimised, your FAQ can show up as the first result in the search snippet and has been shown to increase page click-through rate and improve leads.
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "This is filled with the question",
"acceptedAnswer": {
"@type": "Answer",
"text": "This is filled with the answer to that question."
}
}
}
Video schema markup
The video markup can help the video you generated for your brand or, in general, all the videos that you host on your ecommerce website to appear in Google video search. Its use ensures that all your videos are properly displayed and indexed in the search results.
Although search engines are getting better at understanding videos, a video markup is still a powerful metatada that helps Google to understand what your video is about and determine its value and rank.
Among the standardised structure of the video markup, you can provide information about the length of the video and whether it contains captioning or subtitles.
{
"@context": "https://Schema.org/",
"@type": "VideoObject",
"name": "Product Demo Video",
"description": "Descroption of the video",
"thumbnailUrl": "https://business.com/thumbnail.jpg",
"uploadDate": "2023-04-05T14:30:00Z",
"duration": "PT1M30S",
"contentUrl": "https://business.com/video.mp4",
"embedUrl": "https://www.youtube.com/watch?v=abc123",
"interactionCount": {
"@type": "InteractionCounter",
"userInteractionCount": "12345"
},
"publisher": {
"@type": "Organization",
"name": "Name of the company",
"logo": {
"@type": "ImageObject",
"url": "https://business.com/logo.png",
"width": 600,
"height": 60
}
}
}
How to add schema markups to Shopify?
There are two main ways to implement schema markups in your Shopify online shop:
- Generating and adding the code manually
- Using a third-party Shopify App
Let’s see first how to implement schema in Shopify manually:
- Access your Shopify store’s scheme file by following Online Store > Themes > Actions > Edit Code.
- Find the right Liquid template file where you want to place your schema. For example, if you want to place a product schema, the right file would be the product.liquid or the product-template.liquid file
- Use the schema markup generator to create the right markup in a J-SON format
- Validate your schema markup using Schema Markup Validator or Google’s Rich Results Test tool
- Add the generated schema in the right Liquid template. This requires adding a schema script tag with the “@context” and “@type” attributes, followed by the necessary properties into the right .liquid file

Remember that if the page is dynamic, you will need to create a dynamic code.
A second alternative, easier to implement and to manage for an ecommerce with many products and schemas, is to use a dedicate Shopify App available in your Shopify App store. These apps usually have an easy-to-understand interface and allow you to manage the schema without manually editing the website theme’s code.
At Autify Digital, we suggest using the App “SEO Manager” by venntov available in the Shopify App Store. Among other useful SEO functionalities, it allows you to add and manage structured data on Shopify.
How to add schema markups to Magento?
If you want to add structured data to your ecommerce Magento, you can:
- Generate the schema codes and add them manually to every page of your interest
- Use a third-party Magento extension.
The first option is to manually modify some templates in order to implement structured data for your Magento ecommerce. These change depending on the type of markup you want to implement.
For products, you would have to modify:
- app/design/frontend/{interface}/{theme}/template/catalog/product/list.phtml
- app/design/frontend/{interface}/{theme}/template/catalog/product/view.phtml
and all the files in
- app/design/frontend/{interface}/{theme}/template/catalog/product/view/ folder.
We personally suggest going for the second option, which is fast and easy to implement and doesn’t require changing the website theme’s code. It is based on using a third-party Magento extension that, thanks to what are usually intuitive and user-friendly interfaces, allows you to set up your markups in a few clicks.
At Autify Digital, we use the Amesty Exentsion for Magento that, in the Pro version of the SEO Toolkit, provides an easy way to add and manage scheme markups.
How to test and validate schema markups?
Before going live we always suggest double-checking your code and to validate its correctness and effectiveness by using Google’s Structured Data Testing Tool or the Schema.org validator.

If the code is correct, the results will show you a preview of what the search result would look like. In case of errors, the testing tool will provide hints on where to find and fix them.

It is a good practice to periodically check the behaviour of the markups you implemented in the existing pages any time you update the website, you implement new improvements to the page architecture, or to the design themes.
While the manual check of every single page can be time-consuming, Google provides in the Search Console Tools a report where you can monitor the health of all the structured data across the website. The report will highlight any potential error in the structured data, get detailed information and see what pages are affected.
The most common issues and problems with structured data
Adding schema markup is simple but can easily lead to small mistakes which can invalidate the whole implementation.
Below we summarised some of the most common mistakes you should avoid when adding the schema markup to your online shop:
- Implementing the wrong markup for specific pages. One of the most common mistakes is to use the product markup on category pages. Product markup has been created to work on only product pages. Google or other search engines can apply a schema penalty for the domain if part of the website is not marked correctly, impacting other sections of the site that have a correct implementation too.
- Conflict of markup. It happens when you add two markups on the same page which are not meant to work together. In this case, we advise reviewing their implementation evaluating a different markup covering all the main information you want to display on the rich snippet, or removing one of the two.
- Adding too many markup types. We usually say “more is better”, but this is not the case with markups. Often, when it comes to adding structured data, less is more. Be sure to select and use only the markups your ecommerce needs.
- Not verifying your markup. This last case covers when a markup is misconfigured, or there is an error building your JSON code. Before uploading a markup on your ecommerce page, always verify its correct implementation through the right tools we suggested in the previous section of this blog post.
- Use individual ratings instead of average ratings. This is the case for category product markups. While the first uses average ratings, product markups use individual ratings.
- Using reviews written by the company and not by the customers. This practice is against Google guidelines and can end up in a manual action penalty for your ecommerce.
Schema markup tips and useful resources

Some of the most useful resources for schema markups and their implementation are:
- Schema.org where you can find all the Schema types and their description, generate your schema in the JSON-LD format and add to the pages of your ecommerce.
- Rich Result Test Tool by Google where you can test either all the Schema available on a web page (Fetch URL function) or the code of a specific structured data (Code Snippet function).
- The Google Search Console report where you can monitor the health of all the structured data across the website and get notified any potential error in their implementation

Finally we conclude with some useful tips to avoid common mistakes when implementing schema markups in your ecommerce:
- Be sure to implement a schema markup for every product and page of your ecommerce
- Be sure to implement the correct schema for each page
- Don’t add a schema markup for all information that is available in the page, even if invisible.
At Autify, we can help you to set up and review the schema markup implementation of your ecommerce.
Over the past three years, we’ve helped many businesses to increase their visibility and organic traffic through our ecommerce SEO Services.